Bootstrap Editor
Bootstrap Editor
Webページを爆速で作成 「ログインもインストールも不要」です。(全76テンプレート)
Bootstrap Editorはブラウザがあればいつでも使えます!

Infomation
[ 2018-02-02 ] Bootstrap Editor に名前を戻しました。
[ 2018-05-12 ] Bootstrap4.1バージョンアップによる不具合を修正
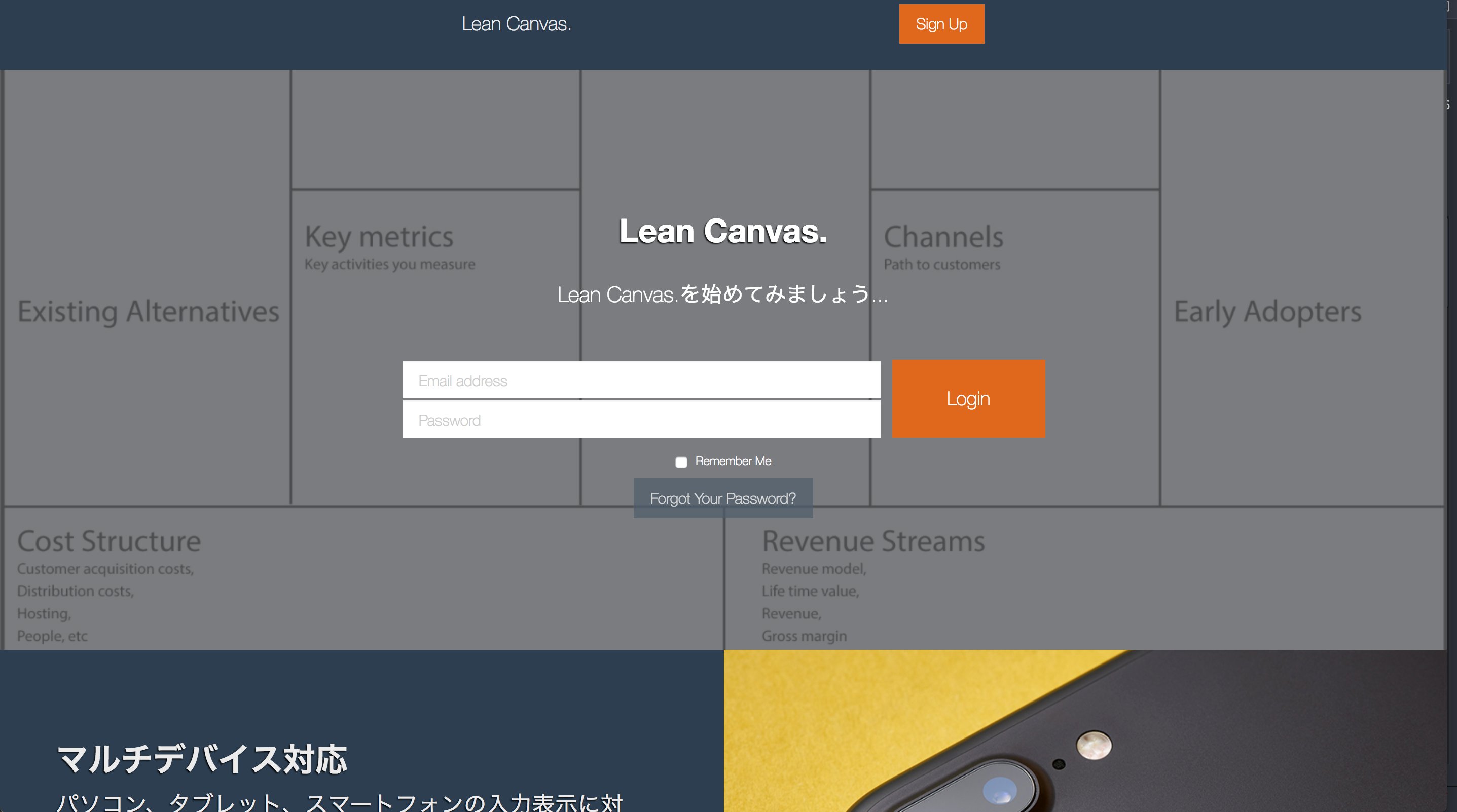
[ テンプレート ] Bootstrap4 34枚
[ テンプレート ] Materialize 2枚
[ テンプレート ] Foundation 8枚
[ テンプレート ] AMP 9枚
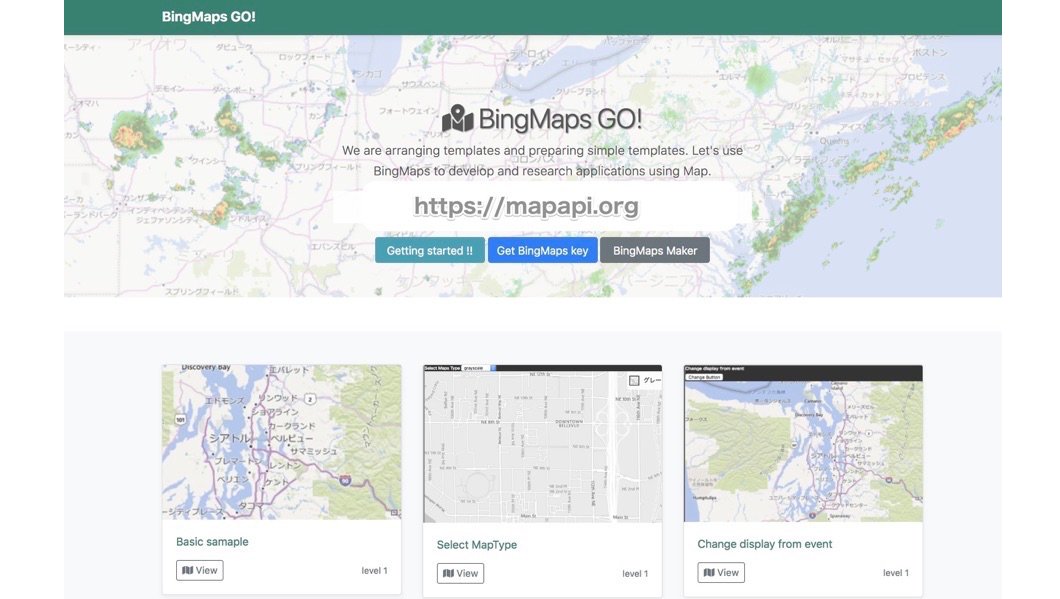
[ テンプレート ] JavaScript/GoogleMap/vew.js 23枚
2018年1月15日 Coliss掲載(http://coliss.com/)
[ 2018-05-12 ] Bootstrap4.1バージョンアップによる不具合を修正
[ テンプレート ] Bootstrap4 34枚
[ テンプレート ] Materialize 2枚
[ テンプレート ] Foundation 8枚
[ テンプレート ] AMP 9枚
[ テンプレート ] JavaScript/GoogleMap/vew.js 23枚
2018年1月15日 Coliss掲載(http://coliss.com/)
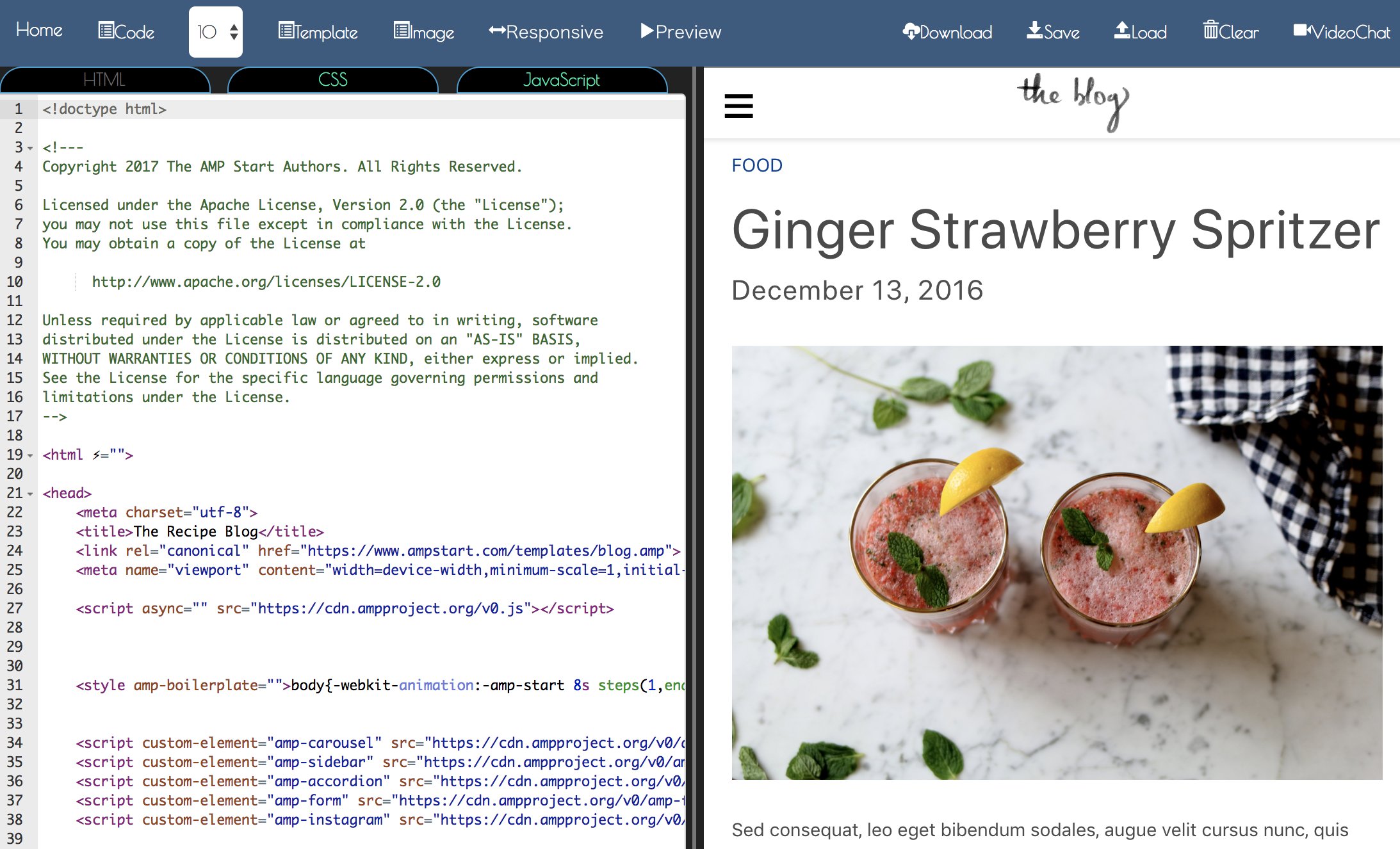
1. Code
エディター:3色から選択(Emmet)
2. Template
Bootstrap/AMP/Foundationテンプレート選択
3. Image
画像選択から追加可能
4. Responsive
プレビュー画面をPC/Tablet/Phone/CodeOnryに切り替え
5. Preview
編集中のCODEをリアルタイムにプレビュー表示
6. Download
表示中テンプレートをダウンロード
7. Save/Load/Clear
「Save」は編集中のデータを一時保存します。「Load」は保存データを再表示します。「Clear」は保存データを削除します。
8.1. VideoChat
VideoChatで会話が可能(β版:Chrome/Firefox)
8.2. RealTimeCodeing
VideoChat機能の1つ、リアルタイムエディターで双方向編集が可能